layui树形表格,树表组件 tree.customName把name更换成title或者自定义字段教程
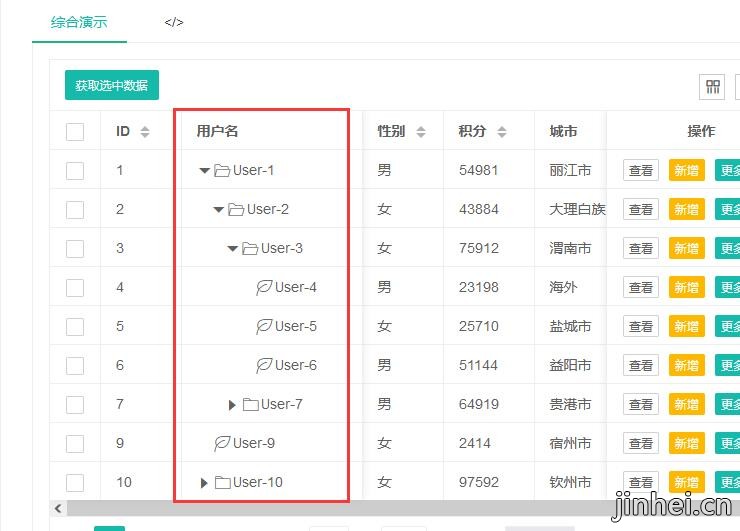
默认效果图:

默认代码:
- var inst = treeTable.render({
- elem: '#ID-treeTable-demo',
- url: '/static/json/2/treeTable/demo-1.json', // 此处为静态模拟数据,实际使用时需换成真实接口
- tree: {
- /*
- // 异步加载子节点
- async: {
- enable: true,
- url: '/static/json/2/treeTable/demo-async.json', // 此处为静态模拟数据,实际使用时需换成真实接口
- autoParam: ["parentId=id"]
- }
- */
- },
- maxHeight: '501px',
- toolbar: '#TPL-treeTable-demo',
- cols: [[
- {type: 'checkbox', fixed: 'left'},
- {field: 'id', title: 'ID', width: 80, sort: true, fixed: 'left'},
- {field: 'name', title: '用户名', width: 180, fixed: 'left'},
- {field: 'sex', title: '性别', width: 80, sort: true},
- {field: 'experience', title: '积分', width: 90, sort: true},
- {field: 'city', title: '城市', width: 100},
- { fixed: "right", title: "操作", width: 190, align: "center", toolbar: "#TPL-treeTable-demo-tools"}
- ]],
- page: true
- });
用户名展开默认是name才行。
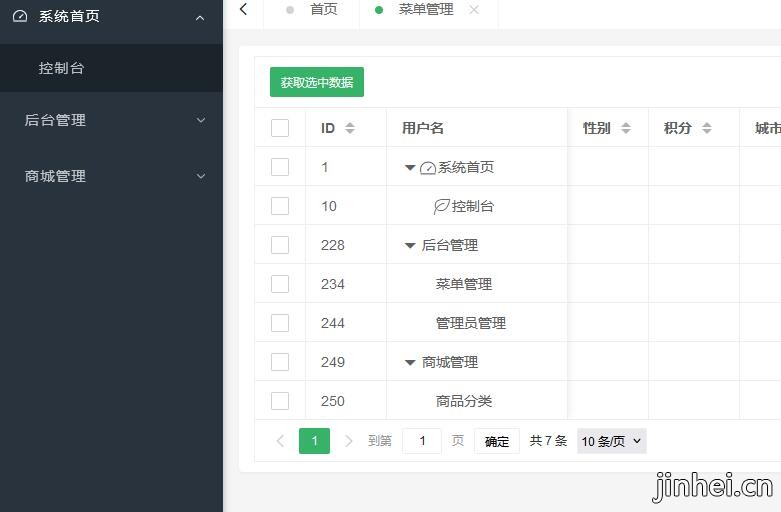
把name修改成title后。
效果如图所示:

解决方案代码如下:
|