layui常用表单提交格式代码
- <!--文本框-->
- <div class="layui-form-item" >
- <label class="layui-form-label">长输入框</label>
- <div class="layui-input-block">
- <input type="text" name="title" autocomplete="off" placeholder="请输入" lay-verify="required" class="layui-input">
- </div>
- </div>
- <!--单选-->
- <div class="layui-form-item" pane>
- <label class="layui-form-label">单选框</label>
- <div class="layui-input-block">
- <input type="radio" name="sex" value="男" title="男" checked>
- <input type="radio" name="sex" value="女" title="女">
- <input type="radio" name="sex" value="禁" title="禁用" disabled>
- </div>
- </div>
- <!--复选框-->
- <div class="layui-form-item" pane>
- <label class="layui-form-label">复选框</label>
- <div class="layui-input-block">
- <input type="checkbox" name="arr[0]" title="选项1">
- <input type="checkbox" name="arr[1]" title="选项2" checked>
- <input type="checkbox" name="arr[2]" title="选项3">
- </div>
- </div>
- <!--下拉框-->
- <div class="layui-form-item">
- <label class="layui-form-label">下拉菜单框</label>
- <div class="layui-input-block">
- <select name="interest">
- <option value=""></option>
- <option value="0">写作</option>
- <option value="1" selected>阅读</option>
- <option value="2">游戏</option>
- <option value="3">音乐</option>
- <option value="4">旅行</option>
- </select>
- </div>
- </div>
- <!--文本域-->
- <div class="layui-form-item layui-form-text">
- <label class="layui-form-label">文本域</label>
- <div class="layui-input-block">
- <textarea placeholder="请输入内容" class="layui-textarea"></textarea>
- </div>
- </div>
- <!--文件-->
- <div class="layui-form-item" pane>
- <label class="layui-form-label">图片上传</label>
- <div class="layui-input-block" style="padding: 5px;padding-left: 10px;">
- <button type="button" class="layui-btn" id="ID-upload-demo-btn" >
- <i class="layui-icon layui-icon-upload"></i>图片上传
- </button>
- <a class="layui-btn layui-bg-red" href="javascript:;" onclick="cancel(this);" jinheicx=""><i class="layui-icon layui-icon-delete"></i>删除图片</a>
- </div>
- <div class="layui-input-block">
- <div style="width: 132px;padding-left: 10px;padding-bottom:10px;">
- <div class="layui-upload-list">
- <img class="layui-upload-img" id="ID-upload-demo-img" style="width: 100%; height: 92px;">
- <div id="ID-upload-demo-text"></div>
- </div>
- <div class="layui-progress layui-progress-big" lay-showPercent="yes" lay-filter="filter-demo">
- <div class="layui-progress-bar" lay-percent=""></div>
- </div>
- </div>
- </div>
- </div>
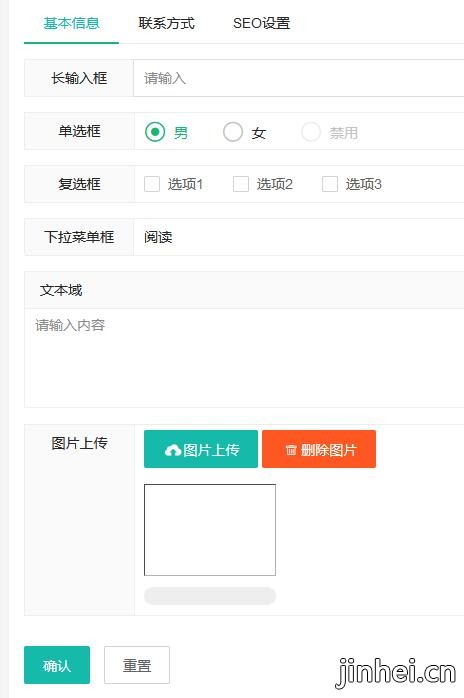
代码运行如图所示:

|